KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
Cara Buat Gambar Background Transparan dengan Mengubah Kindpng
Jika Anda merencanakan untuk membuat gambar background transparan di situs web Anda, kami memiliki panduan yang lengkap untuk Anda. Dalam panduan ini, kami akan membahas langkah-langkahnya secara rinci menggunakan Kindpng, sebuah sumber gambar online yang menyediakan berbagai macam gambar dengan background transparan.
Langkah 1: Kunjungi Situs Kindpng
Pertama-tama, kunjungi situs web Kindpng di www.kindpng.com. Situs tersebut menyediakan berbagai macam gambar dengan background transparan yang dapat Anda gunakan dalam proyek desain Anda.
Setelah Anda membuka situs tersebut, Anda akan melihat banyak kategori gambar yang tersedia. Pilihlah kategori yang paling sesuai dengan kebutuhan desain Anda.
Langkah 2: Pilih Gambar dengan Background Transparan
Setelah Anda memilih kategori gambar, mulailah mencari gambar dengan background transparan yang Anda inginkan. Gunakan fitur pencarian di situs Kindpng untuk mempermudah Anda dalam mencari gambar yang tepat.
Jika Anda menemukan gambar yang cocok, klik gambar tersebut untuk membuka halaman gambar tersebut. Pada halaman tersebut, Anda akan melihat tampilan gambar yang lebih besar beserta beberapa informasi lainnya seperti ukuran gambar dan tautan unduhan.
Langkah 3: Unduh Gambar
Untuk mengunduh gambar dengan background transparan, cukup klik tombol “Unduh” yang tersedia di halaman gambar. Gambar akan diunduh secara otomatis ke perangkat Anda.
Langkah 4: Gunakan Gambar pada Situs Web Anda
Setelah mengunduh gambar dari situs Kindpng, buka editor situs web Anda dan buatlah halaman web baru atau buka halaman web yang ingin Anda tambahkan gambar background transparan tersebut.
Sebagai contoh, jika Anda menggunakan HTML, buatlah sebuah elemen <img src=”URL_GAMBAR” alt=”TEKS_ALT”> pada halaman web tersebut. Gantilah “URL_GAMBAR” dengan URL gambar yang Anda unduh sebelumnya dan “TEKS_ALT” dengan teks deskriptif yang relevan dengan gambar tersebut.
Jangan lupa untuk menambahkan atribut alt pada elemen gambar tersebut. Atribut alt berguna untuk memberikan deskripsi alternatif bagi gambar tersebut, terutama jika gambar tidak dapat ditampilkan. Ini juga merupakan praktik yang baik untuk aksesibilitas web.
Selain itu, pastikan pula bahwa gambar tersebut sesuai dengan konten halaman web Anda dan tidak membuat halaman tersebut terlihat terlalu penuh atau membingungkan bagi pengguna.
Langkah 5: Simpan dan Terapkan Perubahan
Setelah Anda menambahkan gambar dengan background transparan pada halaman web Anda, pastikan untuk menyimpan perubahan yang Anda buat. Jika Anda menggunakan editor situs web yang memiliki tombol “Simpan” atau “Terapkan Perubahan”, klik tombol tersebut untuk menyimpan halaman web Anda.
Selanjutnya, coba lihat halaman web Anda di browser untuk memastikan bahwa gambar background transparan Anda tampil dengan benar dan sesuai dengan keinginan Anda.
Dengan menggunakan kindpng, membuat gambar background transparan menjadi lebih mudah dan cepat. Anda dapat mengakses berbagai macam gambar dengan background transparan yang dapat digunakan dalam proyek desain Anda tanpa harus repot menghapus background gambar secara manual.
Jadi, tunggu apa lagi? Buatlah gambar background transparan menarik untuk situs web Anda dengan mengikuti langkah-langkah di atas. Selamat mencoba!
Cara Membuat Background Gambar Pada Html dengan Bootstrap
Jika Anda ingin memberikan tampilan yang menarik pada situs web Anda, menambahkan gambar background pada elemen HTML, terutama dengan menggunakan framework Bootstrap, dapat menjadi salah satu pilihan yang tepat. Dalam panduan ini, kami akan menjelaskan langkah-langkahnya secara detail.
Langkah 1: Persiapan
Pertama-tama, pastikan Anda sudah memiliki file gambar yang ingin Anda gunakan sebagai background. Anda dapat menggunakan gambar apa pun yang sesuai dengan tema situs web atau halaman yang ingin Anda buat.
Setelah Anda memiliki file gambar, pastikan juga Anda sudah memiliki file CSS Bootstrap yang dapat digunakan pada halaman web Anda. Anda dapat mengunduh berkas CSS Bootstrap dari situs resminya di www.getbootstrap.com.
Langkah 2: Membuat Markup HTML
Berikutnya, buka editor HTML Anda dan buatlah markup HTML untuk halaman web atau halaman yang ingin Anda tambahkan gambar background pada elemen HTML-nya.
Sebagai contoh, jika Anda ingin menambahkan gambar background pada elemen div dengan class “container”, tambahkan kode berikut ini pada halaman web Anda:
<div class="container">
<h2>Judul Halaman</h2>
<p>Ini adalah konten halaman.</p>
</div>
Pastikan untuk sesuaikan class div dengan class yang ingin Anda gunakan pada halaman web Anda. Jika Anda ingin membuat elemen lain seperti tag “p” atau “h2”, tambahkan kode HTML tersebut sesuai dengan kebutuhan Anda.
Langkah 3: Menambahkan Gambar Background
Setelah membuat markup HTML, selanjutnya Anda perlu menambahkan kode CSS untuk menambahkan gambar background pada elemen HTML yang telah Anda tentukan sebelumnya.
Buka editor CSS Anda dan tambahkan kode CSS berikut ini pada halaman CSS Anda:
.container
background-image: url("URL_GAMBAR");
background-size: cover;
Gantilah “URL_GAMBAR” dengan URL gambar yang ingin Anda gunakan sebagai background. Pastikan untuk menyimpan dan merujuk gambar ke lokasi yang benar.
Anda juga dapat menyesuaikan properti lain seperti ukuran gambar latar belakang dengan menggunakan properti “background-size”. Properti ini memungkinkan Anda untuk mengontrol ukuran tampilan gambar latar belakang.
Langkah Terakhir: Simpan dan Lihat Perubahan
Setelah menambahkan kode CSS pada halaman Anda, pastikan untuk menyimpan perubahan yang telah Anda buat. Buka halaman web Anda di browser untuk melihat perubahan yang telah Anda terapkan.
Dengan menambahkan gambar background pada elemen HTML menggunakan Bootstrap, Anda dapat memberikan tampilan yang menarik dan mencolok pada situs web Anda. Menggunakan framework Bootstrap juga memungkinkan Anda untuk membuat desain web yang responsif dan kompatibel dengan berbagai perangkat.
Jadi, jangan ragu untuk mencoba langkah-langkah di atas saat Anda ingin menambahkan gambar background pada situs web Anda menggunakan Bootstrap. Selamat mencoba!
If you are searching about Cara Membuat Tulisan Berjalan ke Kanan di HTML – YouTube you've came to the right page. We have 5 Images about Cara Membuat Tulisan Berjalan ke Kanan di HTML – YouTube like Cara Buat Gambar Background Transparan Transparan Merubah Kindpng, Cara Membuat Tulisan Berjalan ke Kanan di HTML – YouTube and also Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode. Read more:
KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
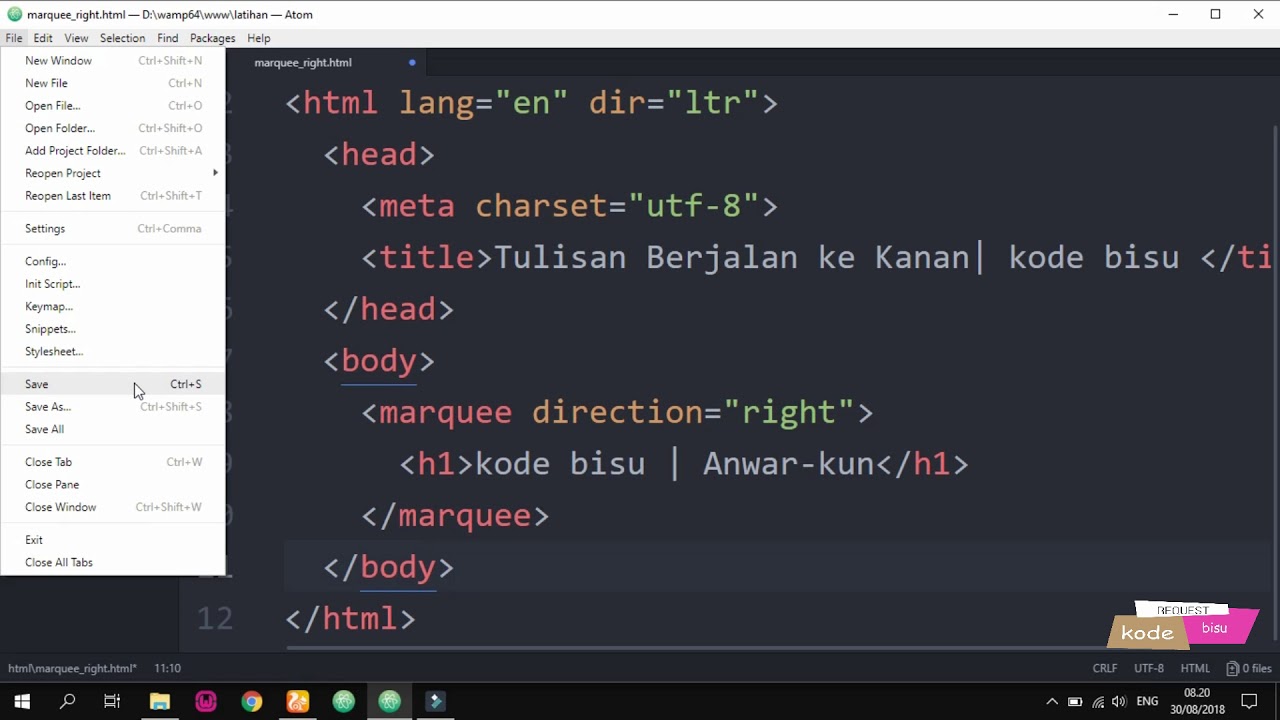
Cara Membuat Tulisan Berjalan Ke Kanan Di HTML – YouTube
www.youtube.com
KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
Cara Membuat Animasi Dengan Sketchup Tutorial – IMAGESEE
imagesee.biz
KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
Cara Buat Gambar Background Transparan Transparan Merubah Kindpng
www.udinblog.com
KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode
www.udinblog.com
KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
Halaman Unduh Untuk File Cara Membuat Animasi Di Html Yang Ke 4
www.kibrispdr.org
Cara membuat background gambar pada html membuat css webhozz kode. Cara buat gambar background transparan transparan merubah kindpng. Cara membuat tulisan berjalan ke kanan di html
- Terungkap Cara Efektif Iklan Di Tokopedia Terbaik - June 22, 2024
- Wow! Membuat Tanda Air Di Word Wajib Kamu Ketahui - June 22, 2024
- Penting! Cara Buat Gambar Pakai Ai Terpecaya - June 22, 2024